Cara Menggunakan Template Admin LTE Sebagai Template Web Dinamis
Kali ini saya akan membuat tutorial bagaimana menggunakan template gratis sebagai template web dinamis. Pertama anda download terlebih dulu templatenya disini. Pada tutorial ini saya menggunakan template admin LTE 2.
Pada template ini saya memecah bagian index.php dan menyatukan kembali dengan include, tujuannya agar template terbagi-bagi dan mudah dipahami. Selain itu, pembagian ini lah yang membuat web menjadi dinamis.
Perlu diingat cara saya ini bukanlah cara satu-satu nya Cara Menggunakan template Admin LTE Sebagai Template Web Dinamis.
Cara ini saya sharing karena menurut saya adalah cara yang cukup efisien dan mampu menangani semua halaman yang akan kita buat.
Bagian terpenting nya adalah mampu menghasilkan program sesuai yang kita harapkan dengan cara yang lebih mudah dibuat.
Pada template ini saya memecah bagian index.php dan menyatukan kembali dengan include, tujuannya agar template terbagi-bagi dan mudah dipahami. Selain itu, pembagian ini lah yang membuat web menjadi dinamis.
Perlu diingat cara saya ini bukanlah cara satu-satu nya Cara Menggunakan template Admin LTE Sebagai Template Web Dinamis.
Cara ini saya sharing karena menurut saya adalah cara yang cukup efisien dan mampu menangani semua halaman yang akan kita buat.
Bagian terpenting nya adalah mampu menghasilkan program sesuai yang kita harapkan dengan cara yang lebih mudah dibuat.
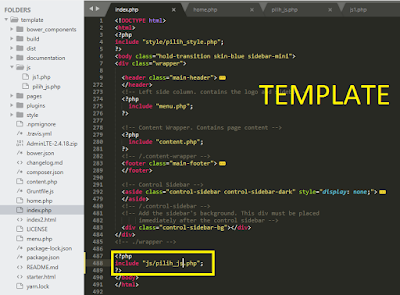
Pertama kita buat folder di htdocs template kemudian ekstrak file zip nya di folder tersebut. Selanjutnya buka folder template dan rename file index.html menjadi index.php . Buka file index.php menggunakan sublime.
Gambar Bagian Template 1 (index.php)
Gambar Bagian Template 2 (index.php)
Template kita bagi menjadi empat bagian yaitu bagian style, menu, konten dan java script. Untuk mengecilkan bagian kode anda cukup mengklik segitiga disebelah nomor baris.
Karena Proses yang akan kita kerjakan banyak, berikut list yang akan dikerjakan.
Download Template
Ekstrak Template di htdocs folder template
Bagian Style
Bagian Menu
Bagian Content
Bagian Java Script
Gambar include style di index.php
Include dapat diartikan memasukkan file pilih_style.php ke bagian tersebut. Berikut ini isi pilih_file.php.
Baca juga tentang include di php.
Gambar isi file pilih_style.php
File ini menginclude file lagi yaitu style1.php atau style2.php. Jika variabel get hal sama dengan siswa maka style yang di include kan adalah style1.php, jika tambah_siswa maka style yang di include kan style2.php dan seterusnya.
Gambar isi file style1.php
Style 1 ini diambil style index.php sedangkan untuk style2.php saya ambil dari style untuk halaman yang berisi form (advance.html dalam folder form).
Gambar isi file style2.php
Sekarang proses yang kita kerjakan sampai disini.
Download TemplateEkstrak Template di htdocs folder template
Bagian Style
Bagian Menu
Bagian Content
Bagian Java Script
Selanjutnya kita fokus menyelesaikan menu, jika kamu lupa dimana bagian menu pada index.php lihat lagi pada gambar bagian template.
Gambar include menu di index.php
Sebelumnya bagian menu adalah main-sidebar, kemudian disimpan dalam file menu.php. Silahkan buat file menu.php dan pastekan coding yang di cut tadi, kemudian gantikan dengan kode php include menu seperti di atas. Berikut ini isi dari file menu.php.
Gambar isi file menu.php
Lihat pada file menu.php diatas terdapat dua menu yaitu Home dengan link index.php?hal=home. Isi variabel hal akan menentukan isi, style, dan javascript yang mana yang akan di include kedalam index.php
Coba baca link dengan method Get.
Sekarang proses yang kita kerjakan sampai disini.
Download TemplateEkstrak Template di htdocs folder template
Bagian Style
Bagian Menu
Bagian Content
Bagian Java Script
selanjutnya kita akan mengerjakan bagian konten. Bagian konten ini hampir sama dengan pilih_style.php.
Gambar include content di index.php
Bagian conten-warper ini di cut dan disimpan di file home.php. Selanjutnya tuliskan include conten.php seperti diatas. Selanjutnya buat file conten.php dan isinya seperti berikut.
Gambar isi file content.php
Penjelasan dari kode diatas yaitu jika variabel hal=siswa maka isi atau konten yang di include adalah siswa.php. Sedangkan jika hal=tambah_siswa maka yang di include adalah tambah_siswa.php dan seterusnya. Selain dari itu, maka yang di include adalah home.php. sekarang buat file home.php dan isi nya seperti berikut.
Gambar isi file home.php
Sekarang proses yang kita kerjakan sampai disini.
Download TemplateEkstrak Template di htdocs folder template
Bagian Style
Bagian Menu
Bagian Content
Bagian Java Script
Terakhir kita akan menyelesaikan bagian java script dari template ini.
Gambar include java script di index.php
Untuk isi file pilih_js sebagai berikut:
Gambar isi file pilih_js.php
Terakhir kita buat folder js dan file js1.php isinya seperti berikut.
Gambar isi file js1.php
Untuk js2.php anda bisa menyesuaikan sendiri js yang akan digunakan, acuannya adalah halaman mana yang akan dipakai.Sekarang kita sudah menyelesaikan proses pembuatan template.
Download Template
Ekstrak Template di htdocs folder template
Bagian Style
Bagian Menu
Bagian Content
Bagian Java Script
Kesimpulannya adalah, membuat web dinamis bagian terpentingnya adalag URL dengan variabel hal yang menentukan file apa yang akan di include.
Jika kurang paham anda dapat meninggalkan pesan di komentar.
Download kode nya disini.
Apa Selanjutnya ?
Selanjut baca Aplikasi CRUD menggunakan Template Admin LTE