Belajar View di Laravel dengan Template Admin LTE
View pada laravel adalah bagian yang menangani tamplilan pada halaman web. Laravel mengusung metode MVC (Model View Controller) yang memisahkan antara Model (database) View (tampilan) dan Controller (pengontrol). Di laravel, view dituslikan pada direktori resource/views dengan format.
namafile.blade.php
view di laravel memiliki keunggulan dari segi penulisan kode php. umumnya untuk tampilan dalam pemrogramman web menggunakan html. yang berarti php menjadi tamu di file tersebut. dan diharuskan untuk dibungkus dengan php buka <?php dan php tutup ?> yang membuat baris kode semakin banyak. di template engine blade kita tidak perlu menuliskan terlalu banyak kode php. syntax dari kode php yang di tuliskan di view pun tidak lagi sama dengan kode php umumnya. sehingga kita harus mengikuti format yang dibuat oleh laravel dalam template engine blade nya.
untuk membuat view kita tidak dibantu oleh commad line sehingga kita harus membuatnya sendiri dari editor. secara umum ada tiga langkah yang harus dilakukan untuk sampai ke view.
#langkah-langkah membuat view secara umum
silahkan ikuti langkah-langkah berikut.
1. Route yang dibutuhkan (web.php).
Route::get('/siswa', 'SiswaController@index');
2. Controller yang dibutuhkan (SiswaController.php).
<?phpnamespace App\Http\Controllers;
use Illuminate\Http\Request;
class SiswaController extends Controller
{
public function index(){
$nama='Indah';
$alamat='Medan';
return view('siswa.siswa_index',['nama' => $nama]);
}
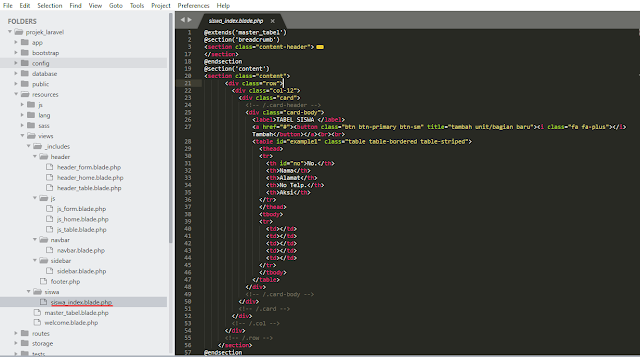
3. buat view nya (siswa_index.blade.php).
perhatikan susunan direktori berikut.
- resources
- views
- siswa
- siswa_index.blade.php
perhatikan gambar file master_tabel.blade.php di atas. fungsi include ditemplate engine konsepnya sama dengan kode php umumnya. yaitu memasukkan isi file lain ke dalam file yang memanggil. ditulis dengan @include('url')
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SiswaController extends Controller
{
public function index(){
$nama='Indah';
$alamat='Medan';
return view('siswa.siswa_index');
}