Membuat Template Sederhana Dengan HTML dan CSS
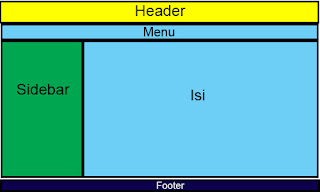
Kali ini saya akan membagikan tutorial membuat template sederhana dengan css. Sebelumnya saya akan menjelaskan mengenai template. Template adalah tampilan yang dirancang untuk menampilkan halaman web dengan baik. Template berguna untuk menseragamkan tampilan halaman web. Bagian-bagian yang umum ada pada sebuah template yaitu: header, menu, sidebar, content, dan footer.
 |
| Membuat Template Sederhana Dengan HTML dan CSS |
- Header adalah bagian atas dari sebuah template biasanya diisi gambar.
- Menu adalah tombol atau link yang biasanya terletak di bagian header atau sidebar.
- Sidebar adalah bagian kiri atau kanan dari template.
- Content adalah bagian untuk menampilkan isi menu.
- Footer adalah bagian bawah dari template dan biasanya ditulis hak cipta pembuat template.
.template{
width: 80%;
height: 800px;
background-color: blue;
margin: 0 auto;
border: solid;
border-color: black;
}
.template .header{
width: 100%;
height: 100px;
background-color: yellow;
margin: 0;
}
.template .menu{
width: 100%;
height: 50px;
background-color: cyan;
margin: 0;
}
.template .menu ul{
margin: 0;
}
.template .menu ul li{
float: left;
list-style: none;
padding: 10px;
}
.template .badan .sidebar{
width: 25%;
height: 600px;
background-color: green;
float: left;
}
.template .badan .content{
width: 75%;
height: 600px;
background-color: white;
float: left;
}
.template .footer{
width: 100%;
height: 50px;
background-color: blue;
}
.jarak{
padding: 20px;
}
Sruktur file
root folder
---css folder
---style.css
---index.html
---css folder
---style.css
---index.html
 |
| Tampilan index.html |
Sekian dulu terima kasih telah mengikuti tutorial ini.



