Tips Belajar HTML

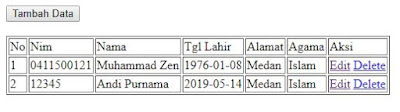
Kali ini saya akan memberikan sebuah tips untuk belajar HTML. Untuk jadi web programmer skill HTML sangat dibutuhkan, apalagi pemula yang bingung mulai dari mana. Berikut ini tips dari saya apa saja yang harus dipelajari di HTML. Teks (Judul, Paragraf, dan lain-lain) Gambar List atau daftar Tabel Link Form Saya akan menjelaskan 6 hal penting yang harus dipelajari di HTML. Pertama sekali yang kita pelajari adalah teks, yaitu bagaimana membuat judul Artikel dan menuliskan paragraf. Selain itu Anda dapat mempelajari semua yang berkaitan dengan teks (artikel) seperti jenis huruf, style huruf, warna dan lain-lain. Kedua Anda dapat belajar bagaimana menampilkan gambar dihalaman web. Gambar adalah komponen dari artikel yang dapat membuat tampilan jadi menarik. Selain itu gambar juga merupakan sumber informasi yang dapat disajikan dalam halaman web. Ketiga list atau daftar yang sama dengan bullet dan numbering di MS. Word. Materi list ini cukup penting dan sering dijump...