Cara Menggunakan Sublime Text Editor
1. Pendahuluan
Pada kesempatan ini kita akan belajar cara menggunakan Sublime Text Editor. Sebelum itu mari kita pahami dahulu pentingnya memilih text editor untuk membuat kode program. Memilih teks editor merupakan hal yang sangat penting sebelum memutuskan belajar pemrograman khususnya pemrograman web. Teks editor akan sangat membantu kita dalam mengetik kode program dengan benar. Bagi seorang pemula di dalam pemrograman. Menuliskan perintah program cukuplah menyulitkan. Namun masalah tersebut terselesaikan begitu saja oleh teks editor yang baik seperti Sublime.
Sublime text editor merupakan editor yang baik untuk pemrograman web bagi pemula, menengah, maupun mahir. Teks editor tersebut membantu kita menghafal kode program dan membantu mengetiknya melalui fitur auto complete. Meskipun membuat program dapat menggunakan aplikasi sederhana seperti notepad. Namun masalah yang timbul adalah kita harus menghafal semua kode. Baik itu HTML, CSS, Java script, PHP, dan lain-lain. Hal tersebut sangat menakutkan bukan?
Di zaman sekarang ini kecerdasan buatan sudah memasuki kesemua profesi termasuk programmer. Mengurangi beban memori otak kita dapat memaksimalkan tugas lain seperti logika dan algoritma. Maupun dalam mendesain seperti membuat kode HTML, dan CSS. Teks editor yang cerdas sangat membantu seorang programmer melakukan tugasnya. Pada kesempatan ini kita akan belajar cara menginstall dan menggunakan sublime text editor.
2. Menginstall Sublime Text Editor
Sebelum menggunakan editor tersebut mari kita unduh dan dapatkan aplikasi tersebut pada link ini. Anda dapat mencari aplikasi tersebut menggunakan mesin pencari seperti google dengan kata kunci sublime.
3. Cara Menggunakan sublime Text
Ada beberapa hal yang harus diatur dan dikenali ketika pertama kali menggunakan editor ini. Editor ini sangat mudah digunakan bagi pemula karena tidak perlu banyak setting atau pengaturan yang harus dilakukan atau dipelajari. Namun tetap saja kekurangan atau hal yang tidak dimiliki sublime text bila dibandingkan editor lain tetap ada. Contohnya jendela terminal untuk menuliskan perintah seperti di command prompt. Tetapi bagi pemula menurut kami tidak membutuhkan hal tersebut.
3.1. Side Bar
Side Bar adalah bagian dari sublime text yang berfungsi menampilkan folder kerja kita. Side Bar secara sederhana dapat dipahami seperti layaknya jendela explorer. Sehingga memudahkan kita dalam berpindah file, membuat file baru, menghapus file, membuat folder baru, dan lain sebagainya. Side Bar ini juga membantu kita menentukan alamat file atau resource dalam membuat link nantinya. Perhatikan cara menampilkan side bar.
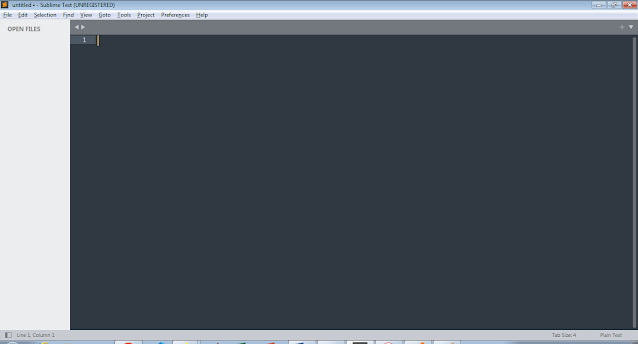
Pada gambar diatas cara menampilkan side bar yaitu dengan cara mengklik menu view. Kemudian side bar dan pilih show open files. Maka side bar akan tampil seperti pada gambar di bawah ini.
Pada gambar diatas terlihat side bar yang berada disebelah kiri bertuliskan open files. Pada bagian tersebut nantinya folder kerja kita terlihat.
3.2. Membuka Folder Kerja
Untuk membuka folder kerja atau aplikasi web kita caranya adalah dengan mengklik menu file. Kemudian memilih menu open folder. Setelah itu cari folder kerja kita. Lihatlah gambar dibawah ini.
Selanjutnya cari folder kerja kita.
Pada gambar diatas kita berhasil membuka folder kerja. Selanjutnya kita akan membuat file baru dan juga folder baru.
3.3. Membuat File Baru
Untuk membuat file baru baik itu file HTML, CSS, Java Script, dan PHP. Caranya adalah dengan mengklik kanan folder yang akan diisi file tersebut. Untuk lebih jelasnya perhatikan gambar berikut.
Setelah melakukan cara diatas perhatikan tab editor sublime yang bertuliskan "untitled". Untuk lebih jelasnya lihat gambar berikut.
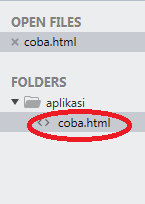
Pada gambar diatas dapat dilihat lokasi penyimpanan langsung tertuju pada folder yang dimaksud. Selanjutnya jangan lupa beri nama file misalkan "coba.html". Pada kesempatan ini kita sudah belajar cara membuat file baru dengan sublime text editor. Perhatikan gambar hasil membuat file berikut.
Pada gambar diatas dapat dilihat file coba.html berada didalam folder aplikasi (root folder). Begitulah seterusnya jika kita ingin membuat file baru pada sublime text editor.
3.4. Membuat Folder Baru
Dalam aplikasi, file-file di kelompokkan berdasarkan jenisnya ke dalam folder. Kemampuan untuk membuat folder baru wajib kita ketahui. Caranya hampir sama dengan membuat file baru. Yaitu dengan mengklik kanan folder yang akan dibuat folder baru didalamnya. Lihatlah gambar dibawah ini.
Setelah melakukan cara di atas maka akan tampil bagian input nama folder dibagian bawah editor. Untuk lebih jelasnya perhatikan gambar berikut.
Pada gambar diatas nama folder yang akan dibuat adalah "modul". Untuk menyelesaikan pembuatan folder baru. Lakukan enter pada isian nama folder tersebut. Berikut ini adalah hasil dari pembuatan folder diatas
Pada gambar di atas, kita berhasil membuat folder baru dengan nama modul. folder tersebut tepat berada didalam folder aplikasi.
3.5. Menggunakan Autocomplete
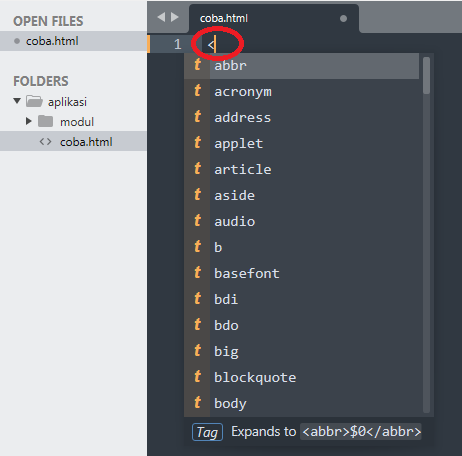
Salah satu keunggulan dari editor ini adalah autocomplete. Autocomplete adalah fitur untuk mempermudah mengingat kode atau perintah dan juga mempercepat pekerjaan kita. Untuk mempraktekannya kita buka kembali file coba.html.
Pada gambar di atas dapat dilihat autocomplete muncul ketika kita mengetikkan tanda lebih kecil ketika membuka tag. Agar pilihan autocomplete lebih spesifik, kita harus mengetikkan beberapa huruf dari nama tag yang akan dibuat.
Pada gambar diatas, kita perlu mengetikkan "ht" untuk menampilkan autocomplate html. Untuk menjalankan autocomplete tersebut. kita dapat menekan enter pada pilihan yang tersedia. Ketika memilih, kita dapat menggunakan tombol arah atas dan bawah pada keyboard.
Semua kode html di atas dibuatkan oleh autocomplete. Sangat mudah bukan?. Begitulah seterusnya jika ingin menggunakan autocomplete. Berikut ini kita akan membuat judul menggunakan tag <h1>. Berikut ini gambarnya.
Sekarang kita punya file html untuk dijalankan. Sebelum menjalankan file tersebut. Simpan file lebih dulu. File html dapat dibuka oleh web browser tanpa web server seperti apache. Untuk itu kita perlu membuka lokasi file tersebut. Caranya klik kanan file kemudian pilih open containing folder. Untuk lebih jelasnya perhatikan gambar berikut.
Untuk menjalankan file html, kita cukup men-double klik file coba.html tersebut. Lihat hasil tamplilan pada gambar berikut.
4. Penutup
Dari pemaparan singkat penginstallan dan penggunaan sublime text editor diatas. Kita dapat merangkum beberapa hal penting sebagai berikut.
- Menampilkan side bar, view lalu pilih side bar kemudian show side bar.
- Membuat file baru, klik kanan folder yang akan di isi file baru kemudian simpan dan berinama.
- Membuat folder baru, klik kanan folder yang akan di isi folder baru kemudian isi nama folder dibagian bawah aplikasi lalu enter.
- Menggunakan autocomplete, mengetikan tanda lebih kecil "<" atau pembuka tag, lalu diikuti dengan beberapa huruf nama tag dimaksud.
- Membuka file ke jendela explorer. Klik kanan file lalu open containing folder.